HTMLメール
PCやスマホ向けの画像や装飾があるメールを作成できる機能です。
レイアウト集を利用して簡単にメールを作成頂けます。
※操作画面を複数のタブで開いた状態でメールを作成いたしますと、メールに不具合が生じることがございます。ブラストメールでは単一タブでの操作をお願いいたします。
目次
1 レイアウトを選択する
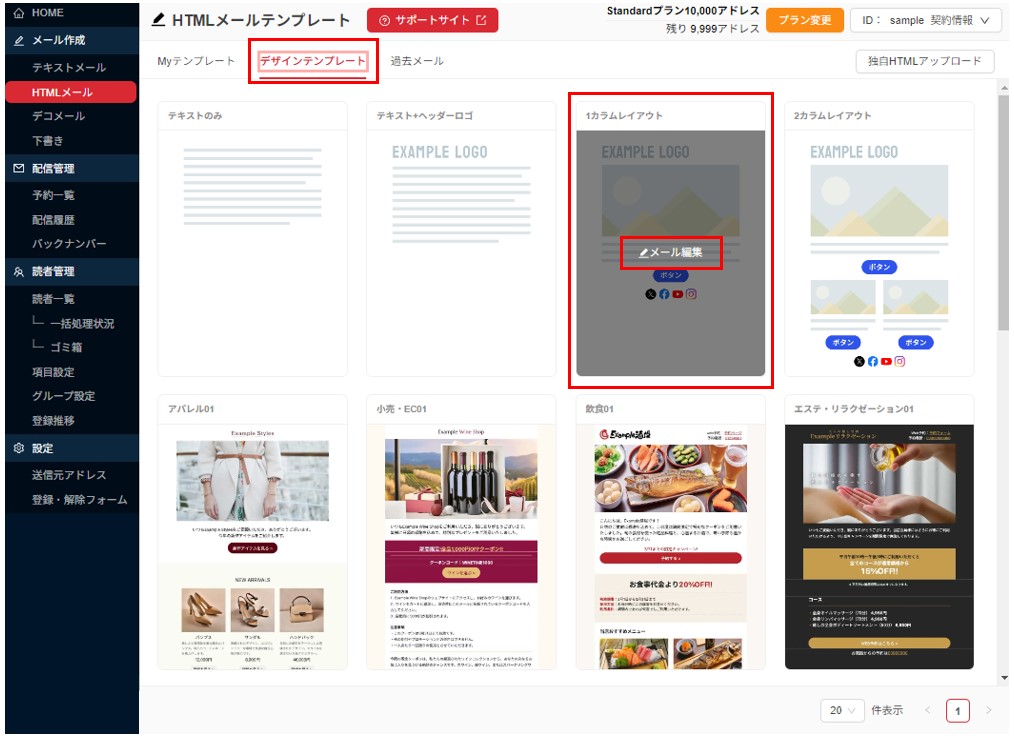
1-1 デザインテンプレート

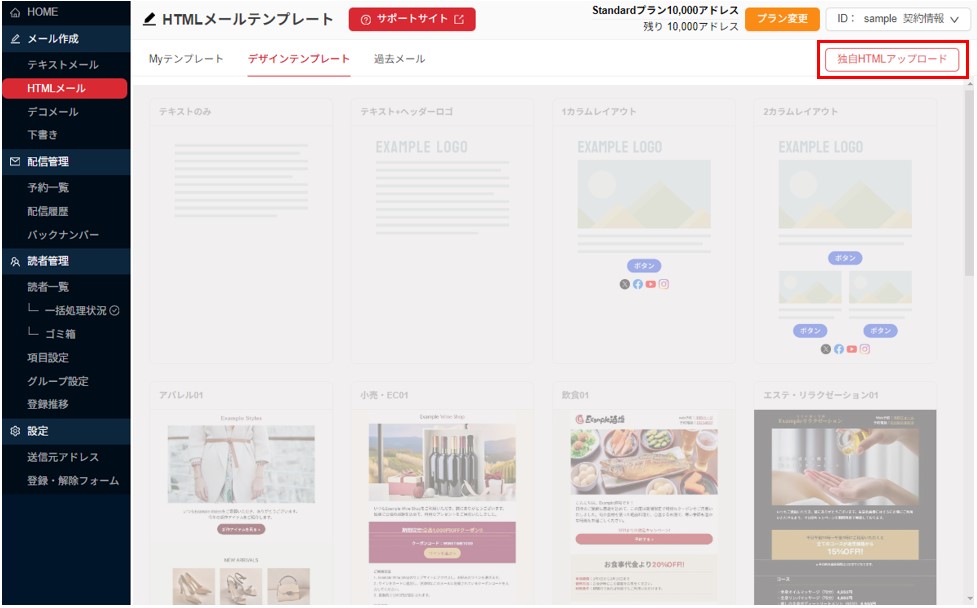
デザインテンプレートでは一般的なレイアウトや、用途・季節に応じたデザインのをベースに、本文や画像・背景色などを変更してメールを作成することが出来ます。ご希望の内容に近しいテンプレートをご選択ください。
※デザインテンプレートは削除することが出来ません
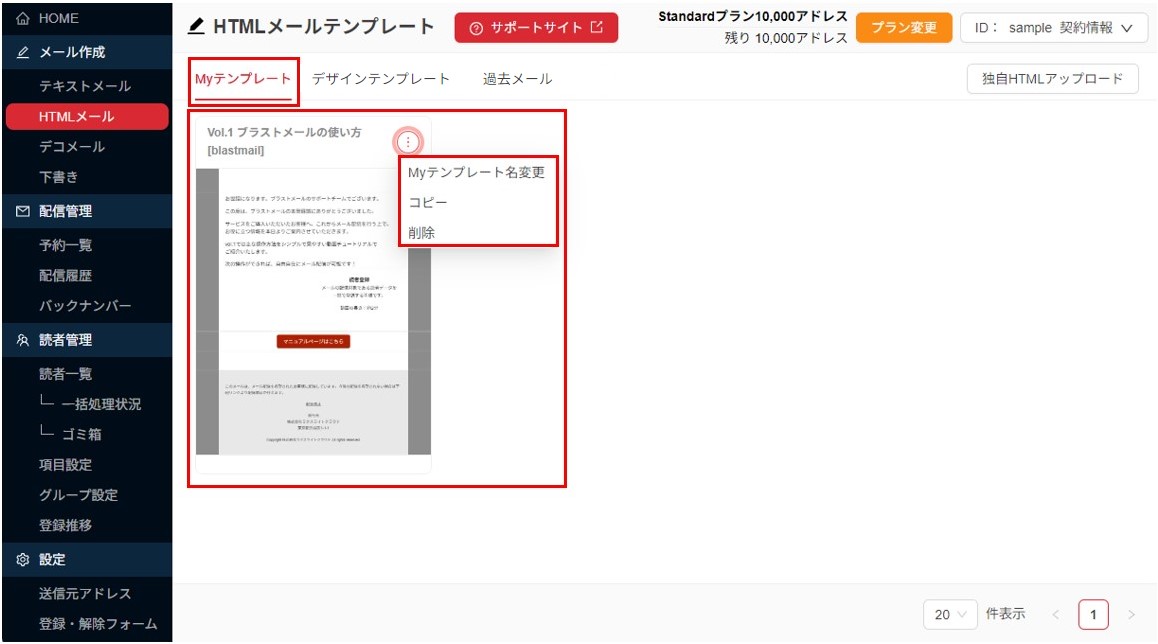
1-2 Myテンプレート

Myテンプレートでは登録した自作のレイアウトからメールを作成することが出来ます。
テンプレート右上の縦並びの三点リーダーアイコンから「Myテンプレート名変更」「コピー(複製)」「テンプレートの削除」が行えます。
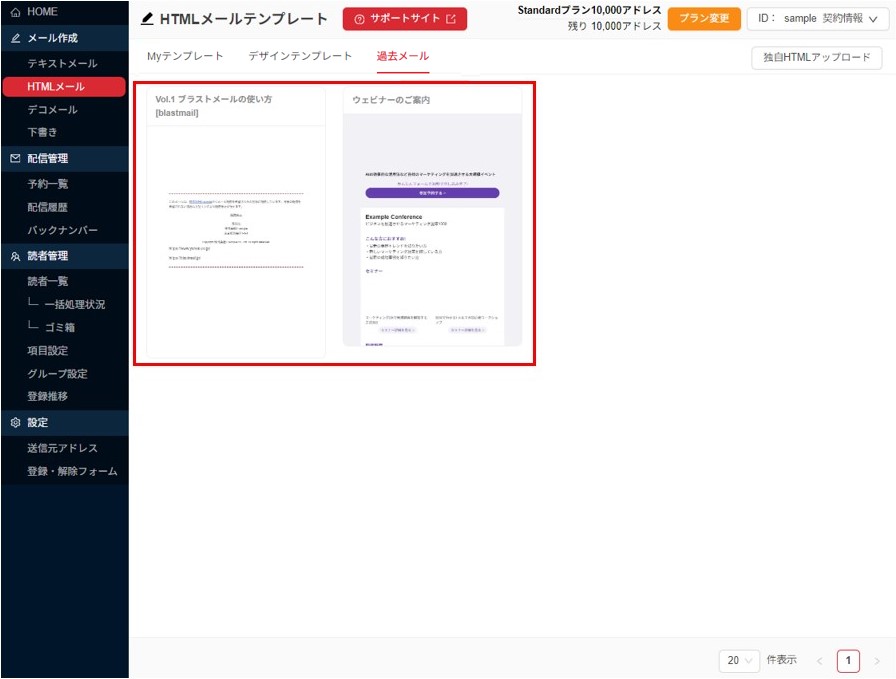
1-3 過去メール

過去に配信したHTMLメールのレイアウトを再利用して編集が行えます。
2 メール作成
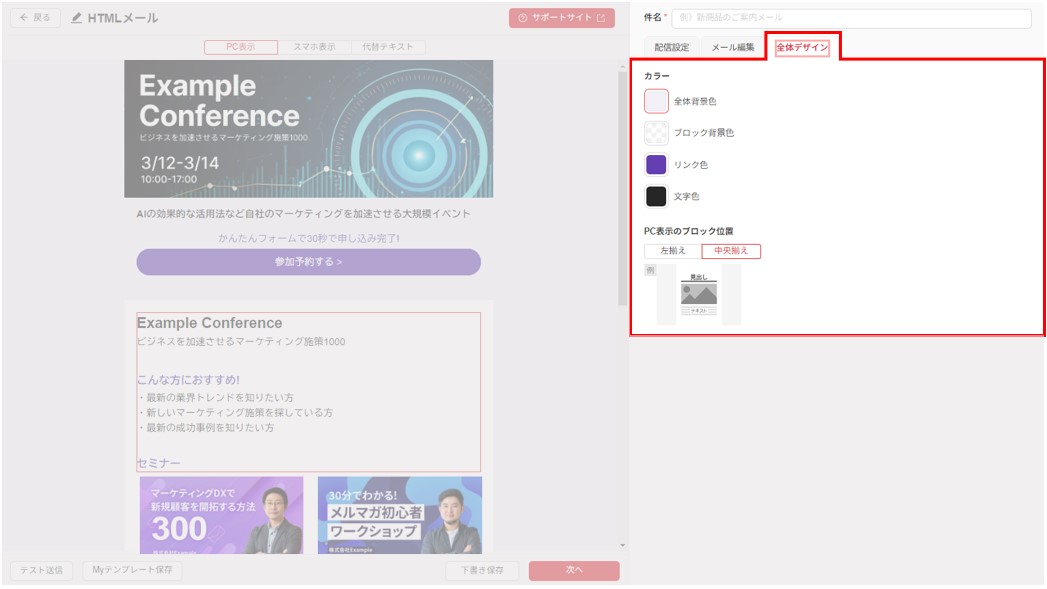
2-1 全体デザイン設定

全体デザイン設定タブではメール全体の背景色や文字色、ブロックの位置などが設定できます。
色はカラーコードでの指定も可能です。
編集内容をMyテンプレートに上書きしたい場合は「Myテンプレート上書き保存」を利用ください
2-2 テキスト設定

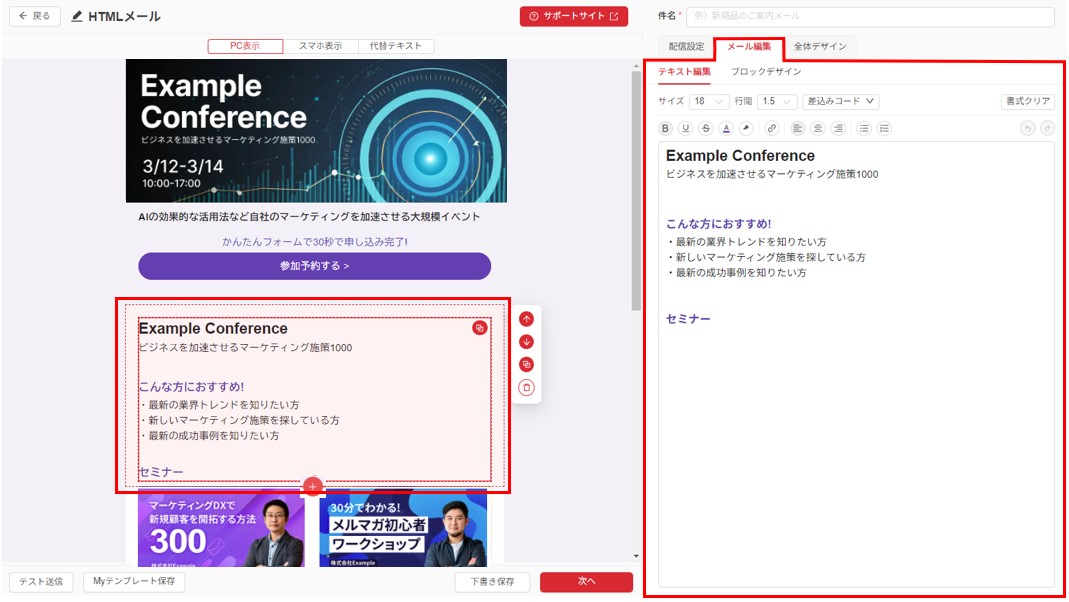
テキストブロックを選択すると、画面右側にテキスト編集欄が表示されます。
文字色の変更やリンク設定などの装飾を行う場合は該当箇所を選択の上、テキスト入力欄上部にあるボタンから装飾を行ってください。
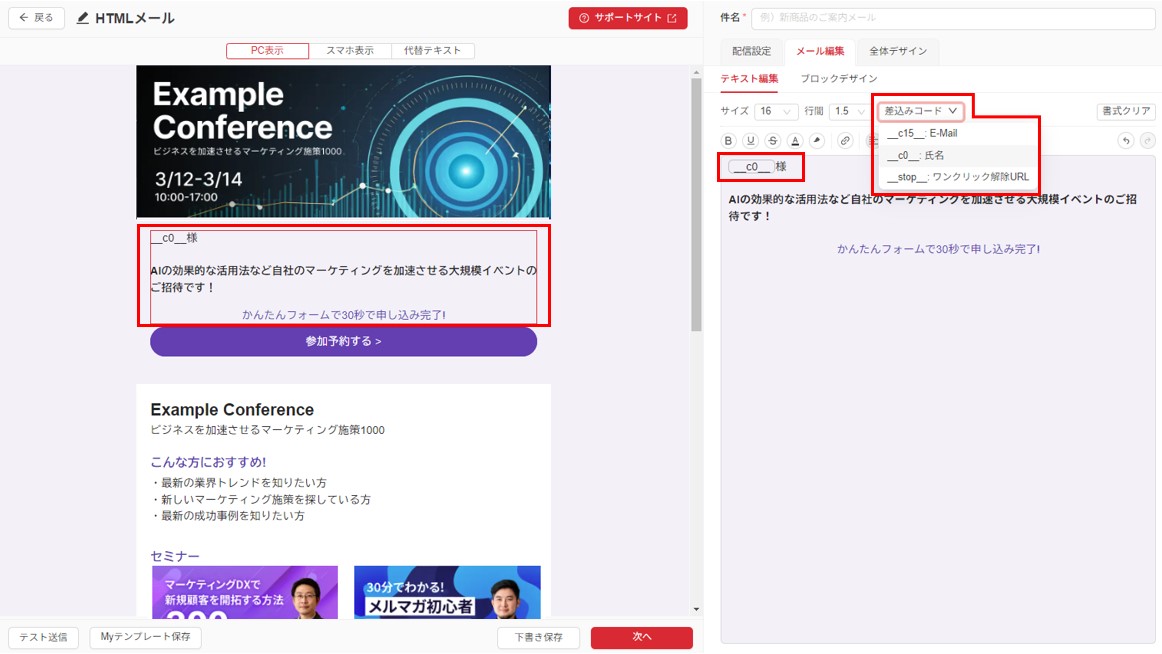
差込みコードの設定

会社名や氏名など読者毎に異なる情報を表示させたい場合は差込みコードを挿入してください。テキスト入力欄にカーソルをあて、入力欄上部の「差込みコード」のプルダウンから差し込みたい項目をクリックいただくと、本文内にコードが挿入されます。
受信側では読者一覧に登録されている情報がメール本文に表示されます。
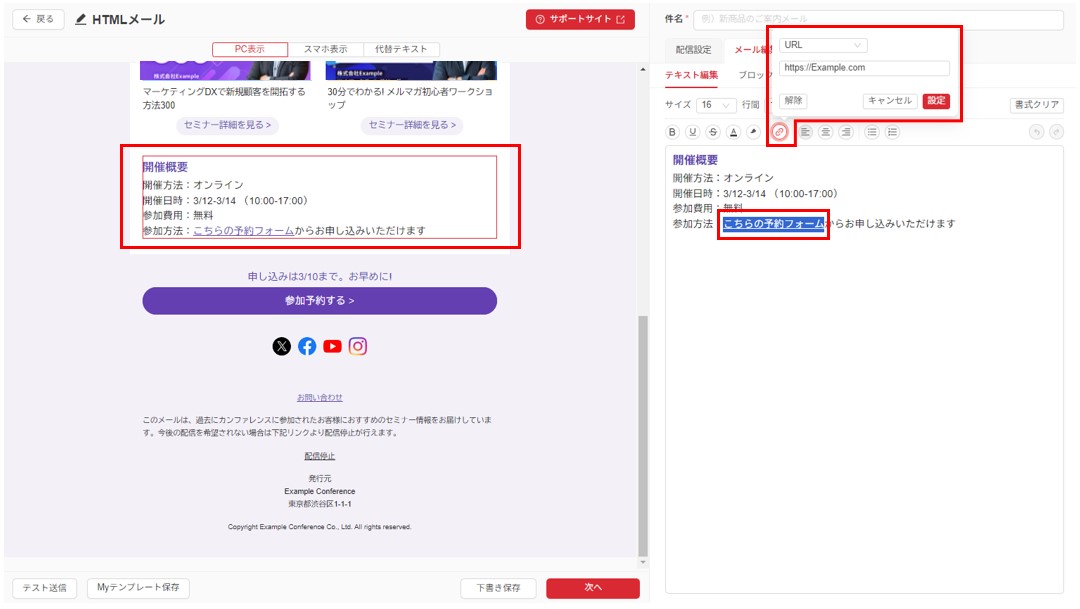
ハイパーリンクの設定

テキストへのリンク設定(URL・メールアドレス・電話番号)が行えます。
テキスト編集欄でリンク設定したい部分を選択した状態で、ハイパーリンクボタン(鎖のマークのボタン)をクリックし、ハイパーリンクの設定ウインドウを立ち上げてください。プルダウンからリンク形式(URL・メールアドレス・電話番号)を選択しリンク先の内容を入力後、「設定」をクリックして完了です。
2-3 画像設定
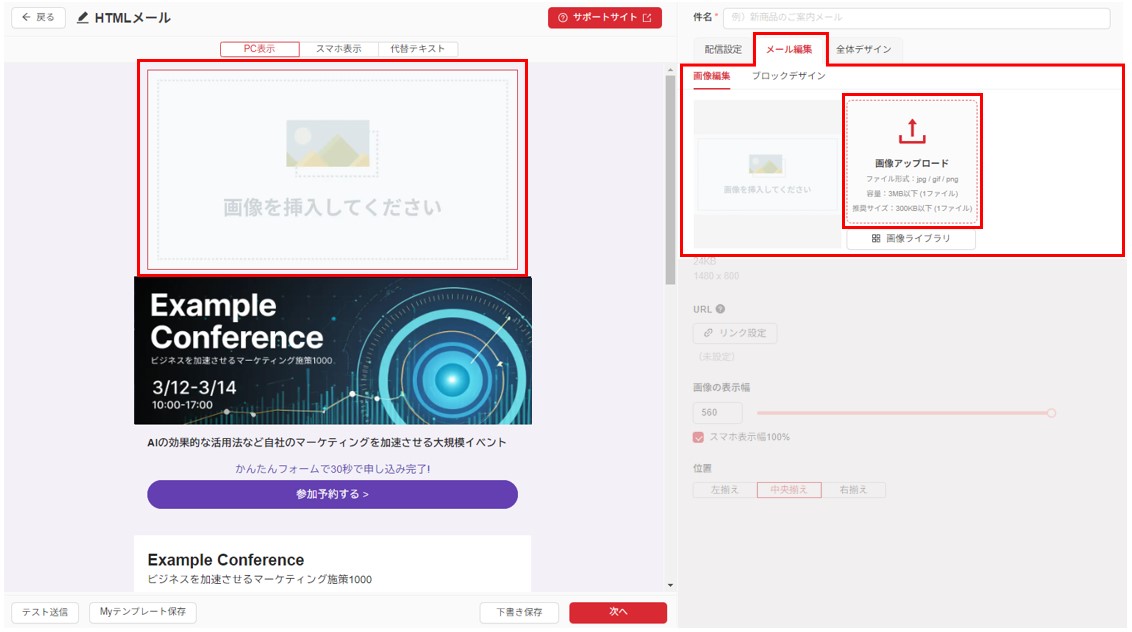
新規画像をアップロードする

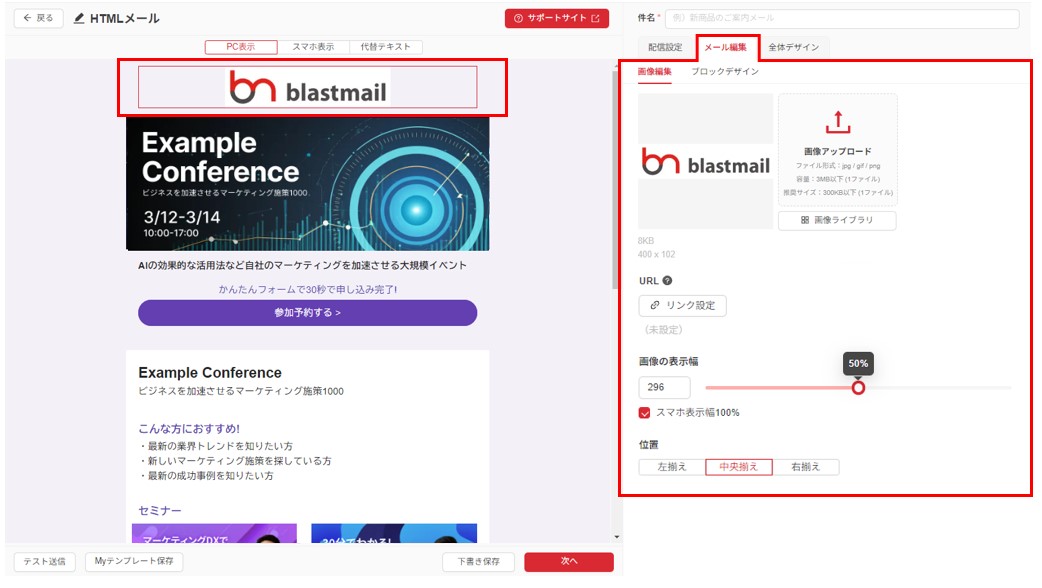
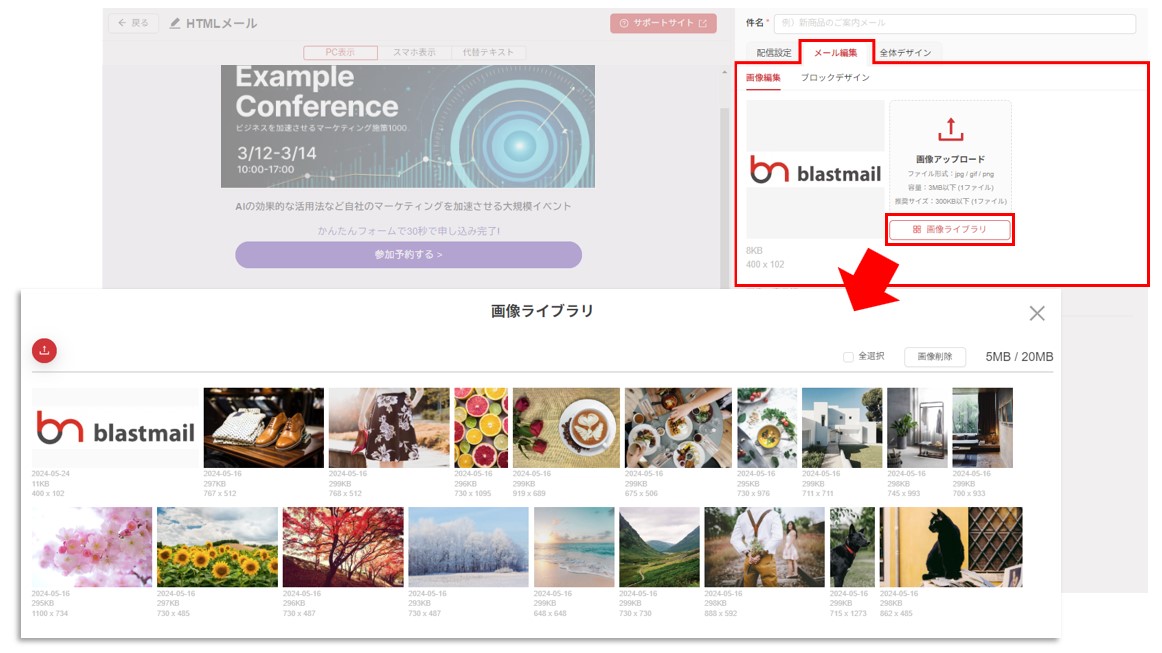
画像ブロックを選択すると、画面右側に画像編集欄が表示されます。
画像を登録する際は「画像アップロード」から登録したい画像を選択、もしくは「画像アップロード」のエリアに画像をドロップしてください。
※画像形式 jpg / gif / png(1枚 300KB 以内推奨)
※画像ライブラリにはLightプラン 20MB、Standardプラン 100MBまで登録可能です
※Standardプラン、Proプランをご利用のお客様は「画像登録容量上限+50MB:月額2,000円(税別)」のオプション利用が可能です

画像編集タブ内の下部では画像の表示幅や位置の調整、リンク設定が行えます。
画像の表示幅はスライダーを左右に操作することで調整可能です。
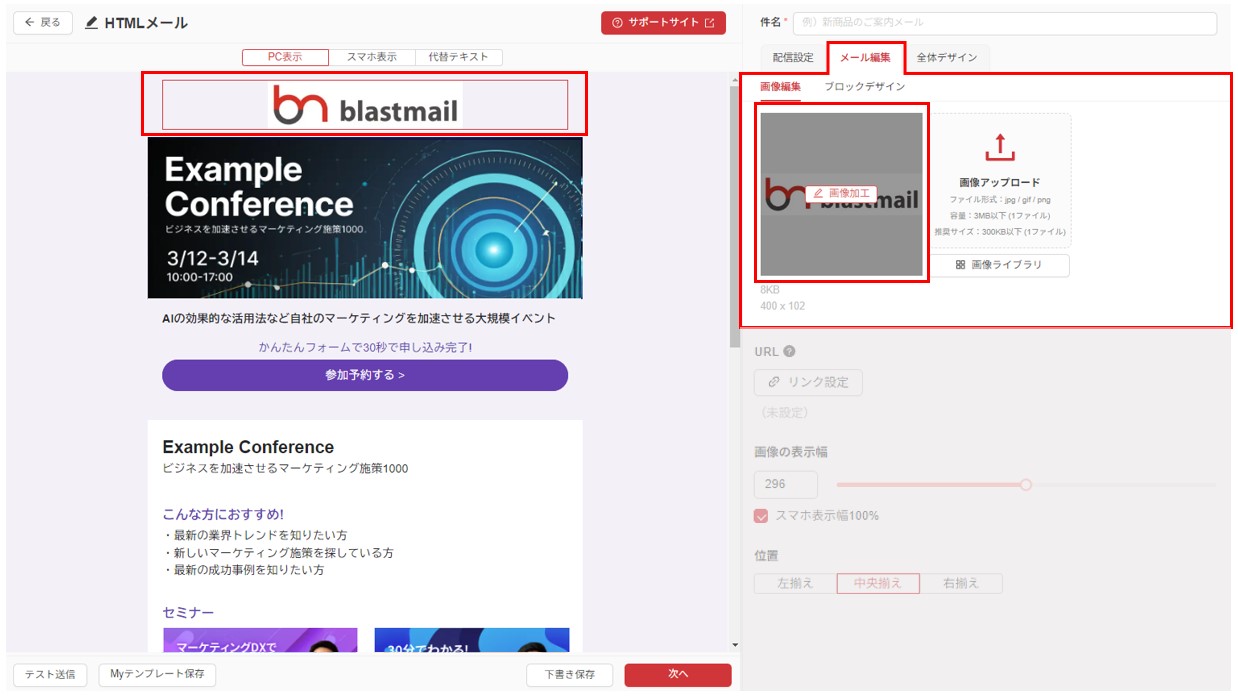
画像を加工する

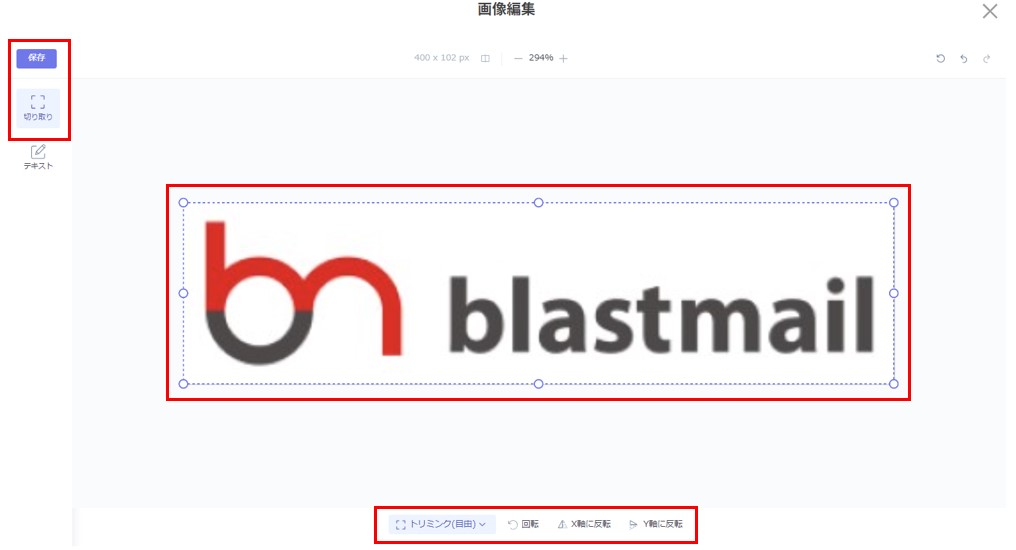
「画像加工」からは画像のトリミング・回転・反転・テキストの挿入が行えます。加工したい画像が表示された状態で「画像加工」をクリックしてください。

「切り取り」からはトリミング・回転・反転が行えます。編集を終えたら「保存」をクリックしてください。

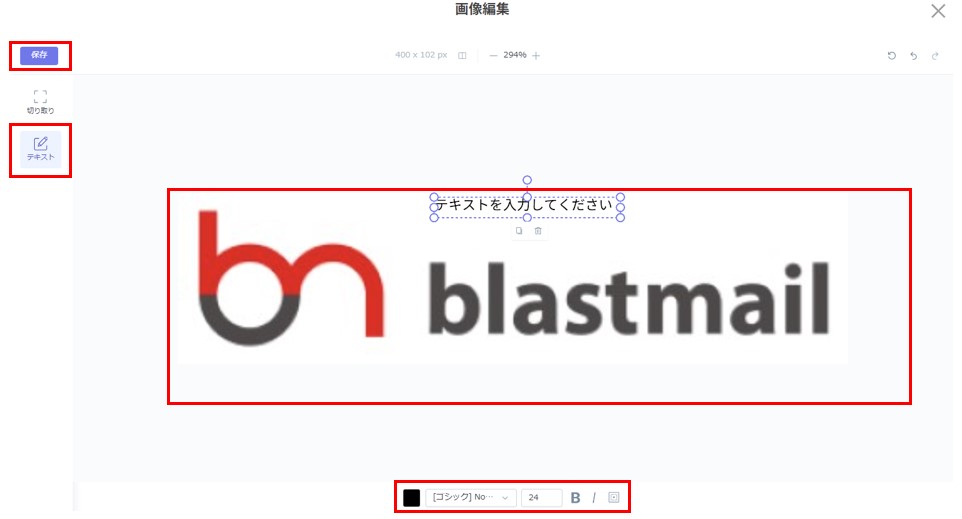
「テキスト」からは画像上に文字を入力できます。画像部分をクリックした状態でドラッグするとテキスト編集欄が表示されるので、テキストを入力し表示位置を編集してください。文字色・書体・サイズは下部から変更可能です。編集を終えたら「保存」をクリックしてください。
過去にアップロードした画像を使用する

「画像ライブラリ」をクリックすると過去にアップロードした画像や現在の画像登録容量が確認出来ます。画像ライブラリから使用したい画像をクリックすると、画像ブロックに反映されます。
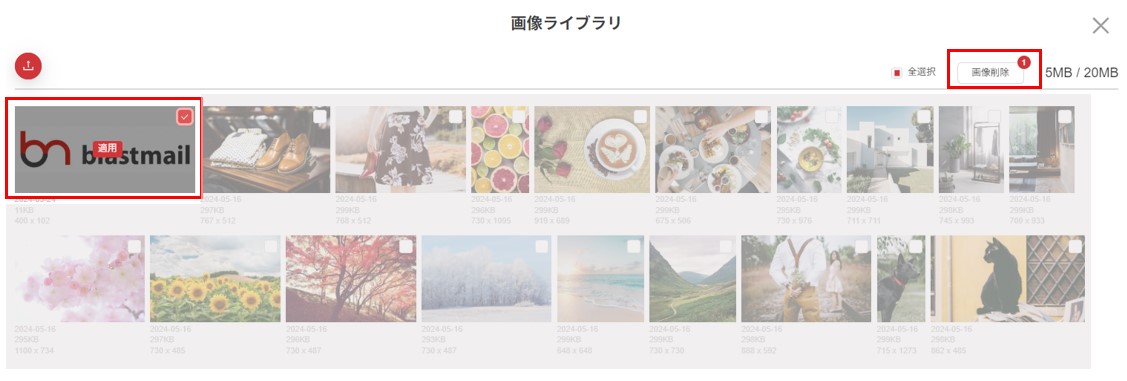
画像を削除する

登録済みの画像を削除する場合は、画像ライブラリ内で対象画像右上にチェックを入れ「画像削除」をクリックしてください。
2-4 ブロック設定
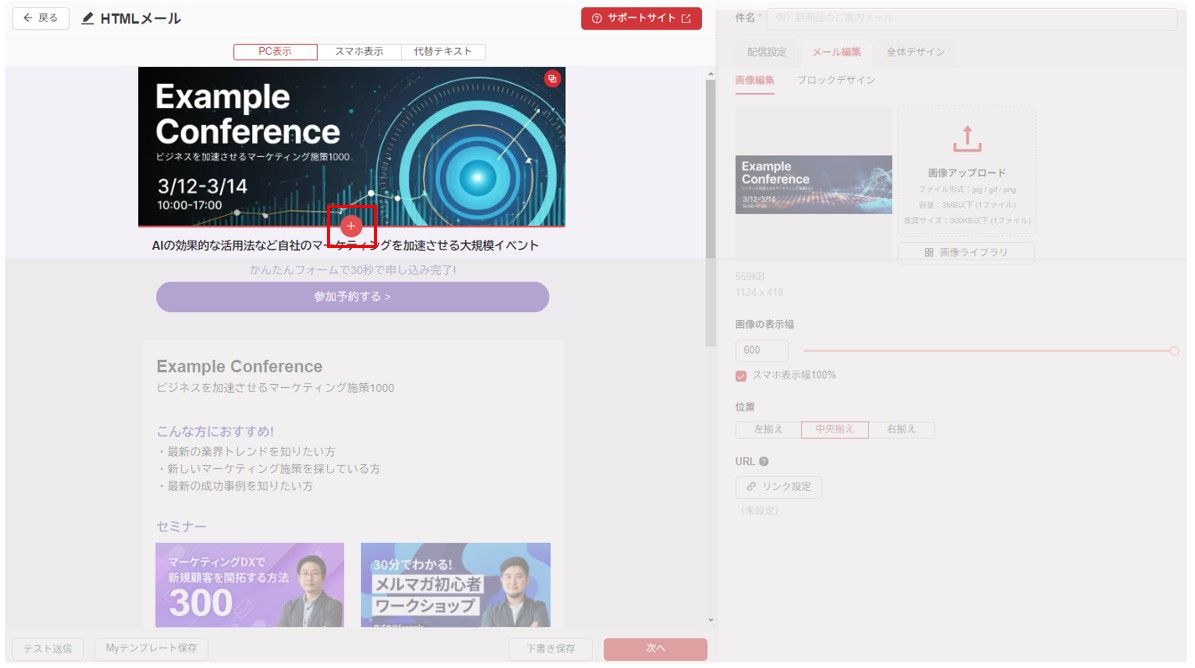
ブロックの追加

ブロックを追加する場合は、画面上のいずれかのブロックにカーソルをあて、丸い+ボタンをクリックしてください。

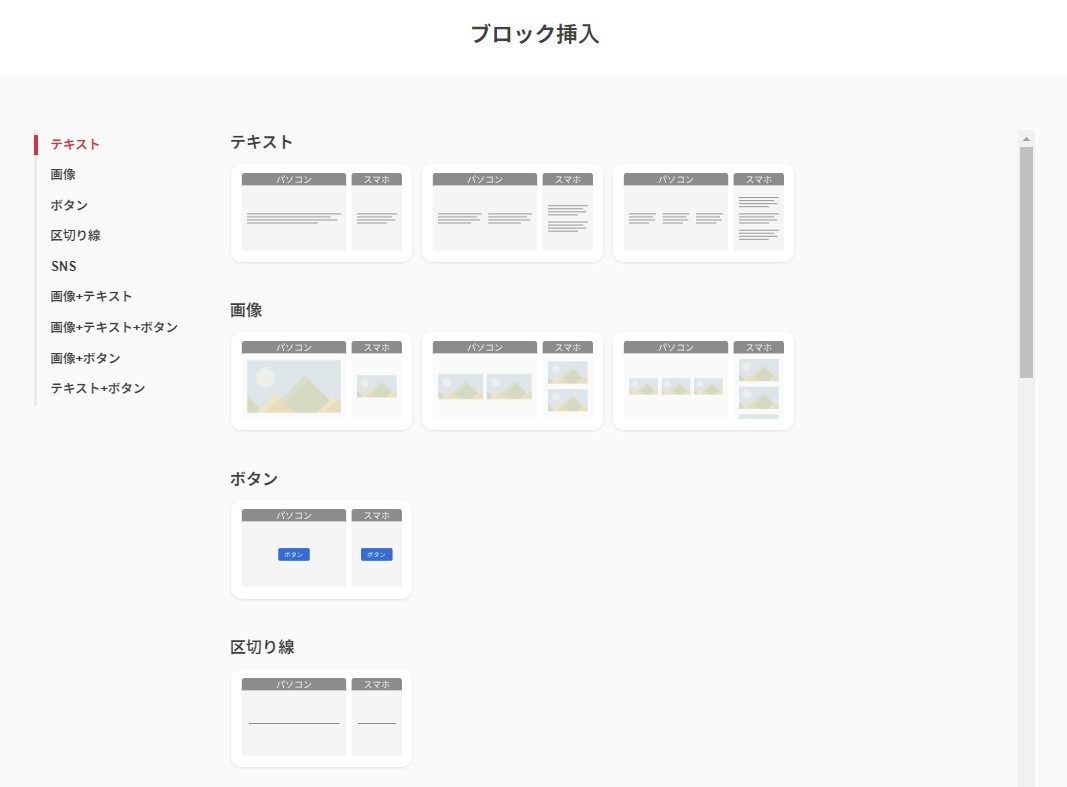
ブロック挿入の画面から使用したいブロックをクリックすると作成画面上にブロックが追加されます。
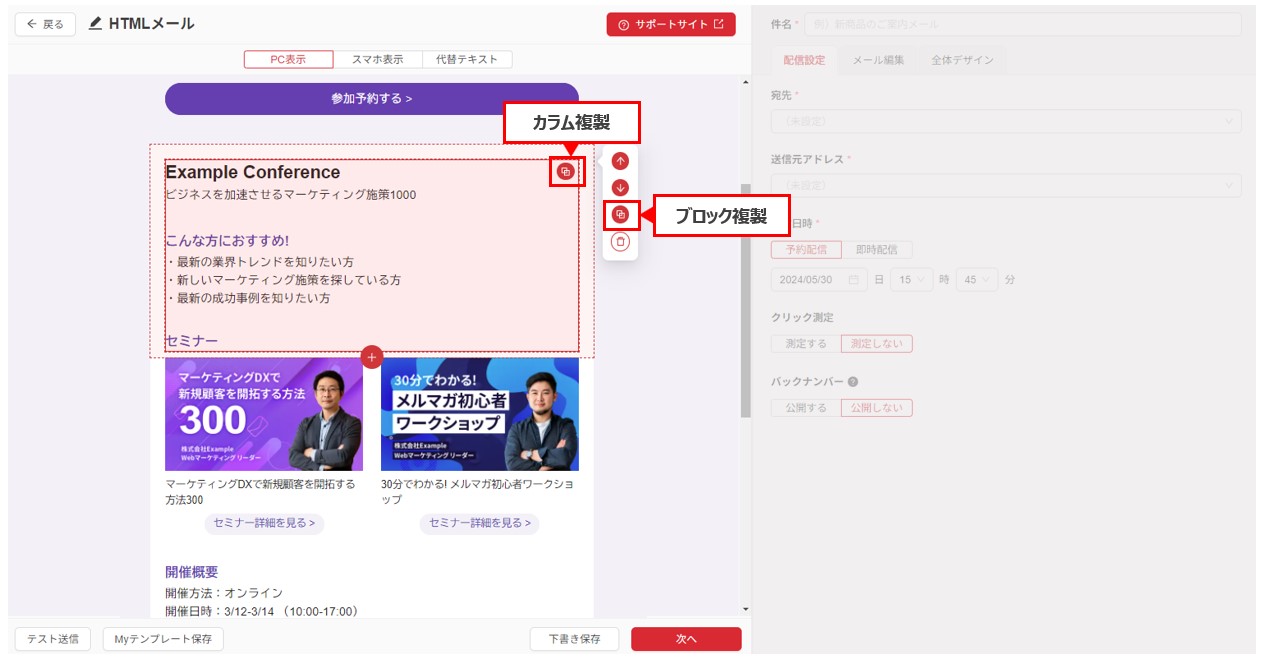
ブロック・カラムの複製

ブロックの複製を行う場合は、ブロックにカーソルを当て右側の複製ボタンをクリックしてください。ブロック内のカラムの複製を行う場合は、ブロックにカーソルを当てカラム内の複製ボタンをクリックしてください。
※外側の赤点線の枠がブロック、内側の赤太線の枠がカラムです
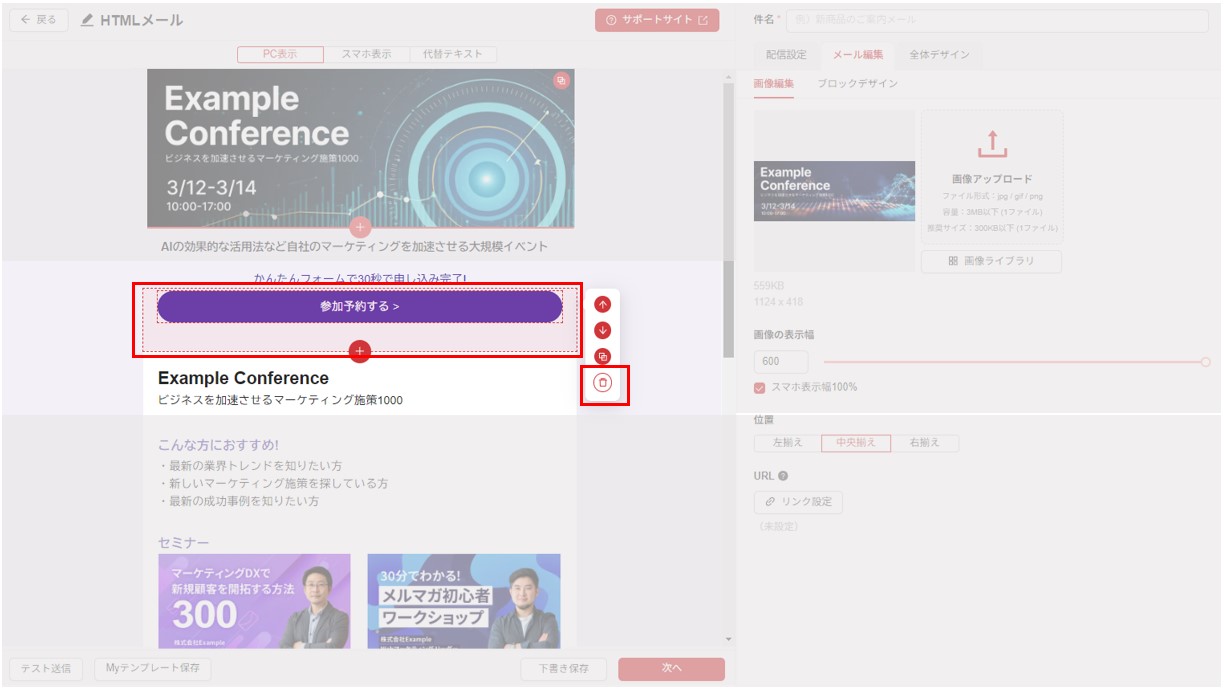
ブロックの削除

ブロックの削除を行う場合は、ブロックにカーソルを当て右側のゴミ箱ボタンをクリックしてください。その他、ブロックの表示順の変更やブロックの複製が行えます。
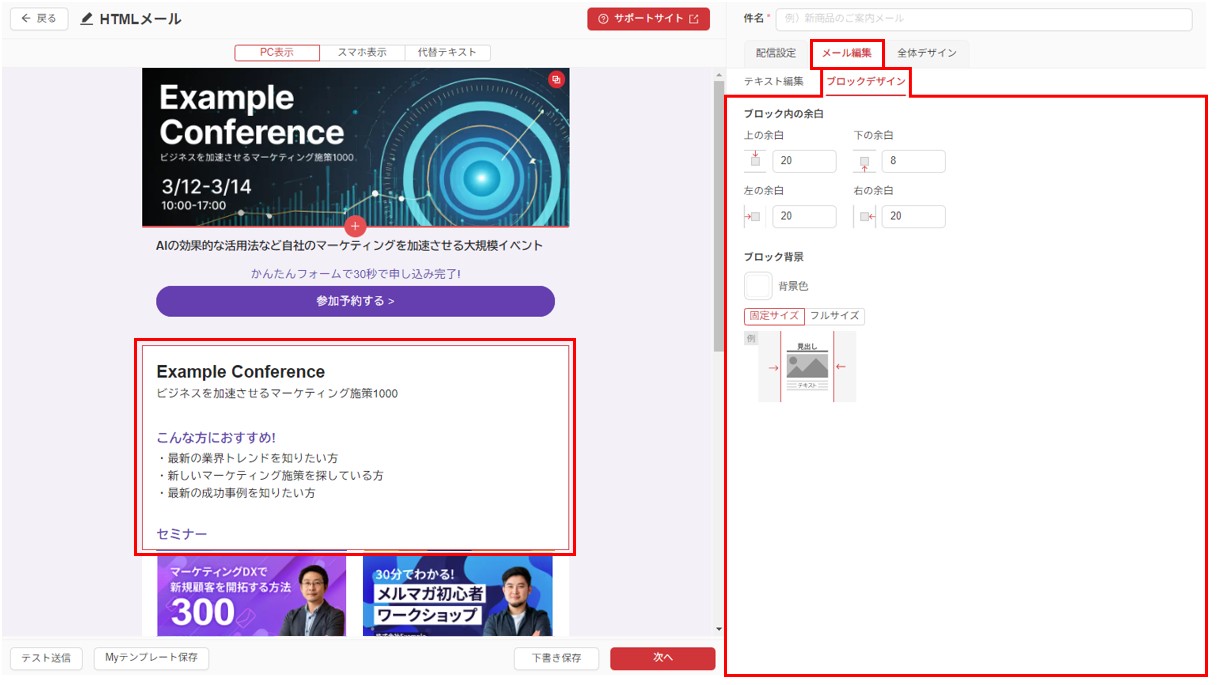
ブロックデザイン

ブロックを選択した状態で画面右側に表示される「ブロックデザイン」では、ブロック内の余白や背景色、背景色の適用範囲を選択できます。
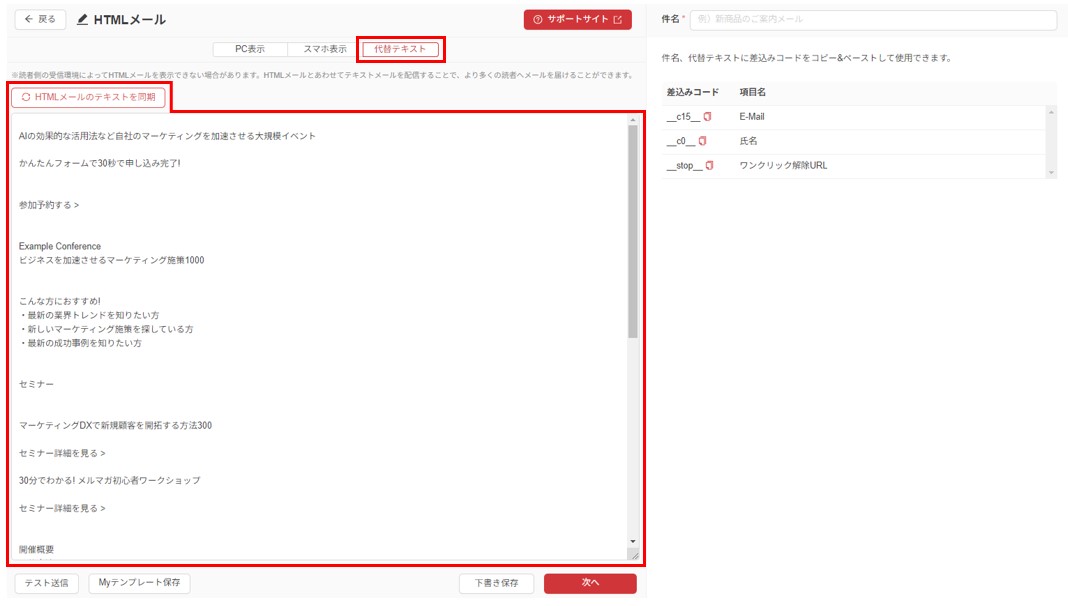
2-5 代替テキスト

HTMLメールに未対応の読者向けの、テキストのみの本文入力欄です。HTMLが表示できない読者にはこちらの本文が表示されます。「HTMLメールのテキストを同期」をクリックすると、HTMLパート(PC表示orスマホ表示)で作成したメールの中からテキストのみが反映されます。
3 配信設定
3-1 テスト送信

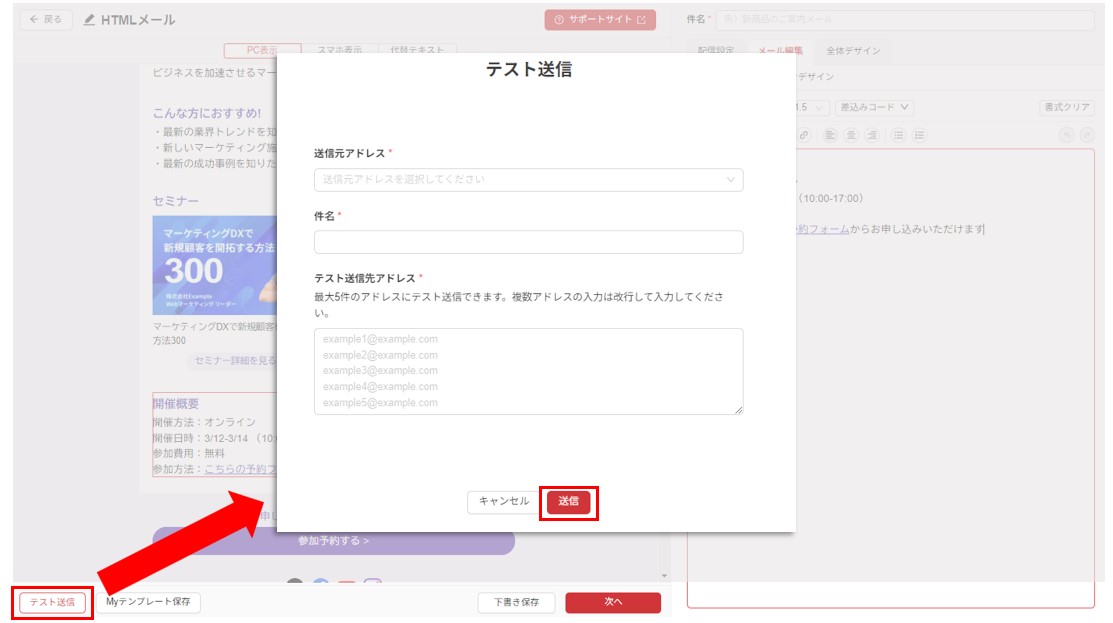
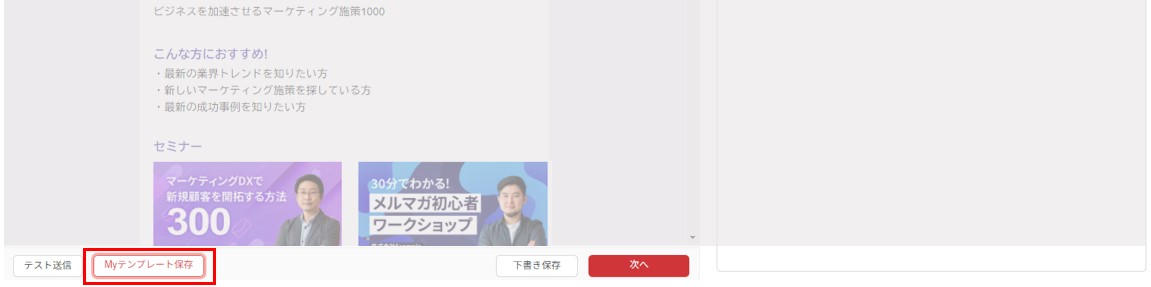
作成画面左下の「テスト送信」から指定した5件までのメールアドレスのみに配信が行えます。宛先アドレスと件名を入力後「送信」をクリックしてください。
※テスト送信は配信履歴には残りません
まとまった件数へ送信する際はグループ設定からテスト送信用グループを作成のうえ、通常の手順での配信をお願いします。
3-2 本番配信

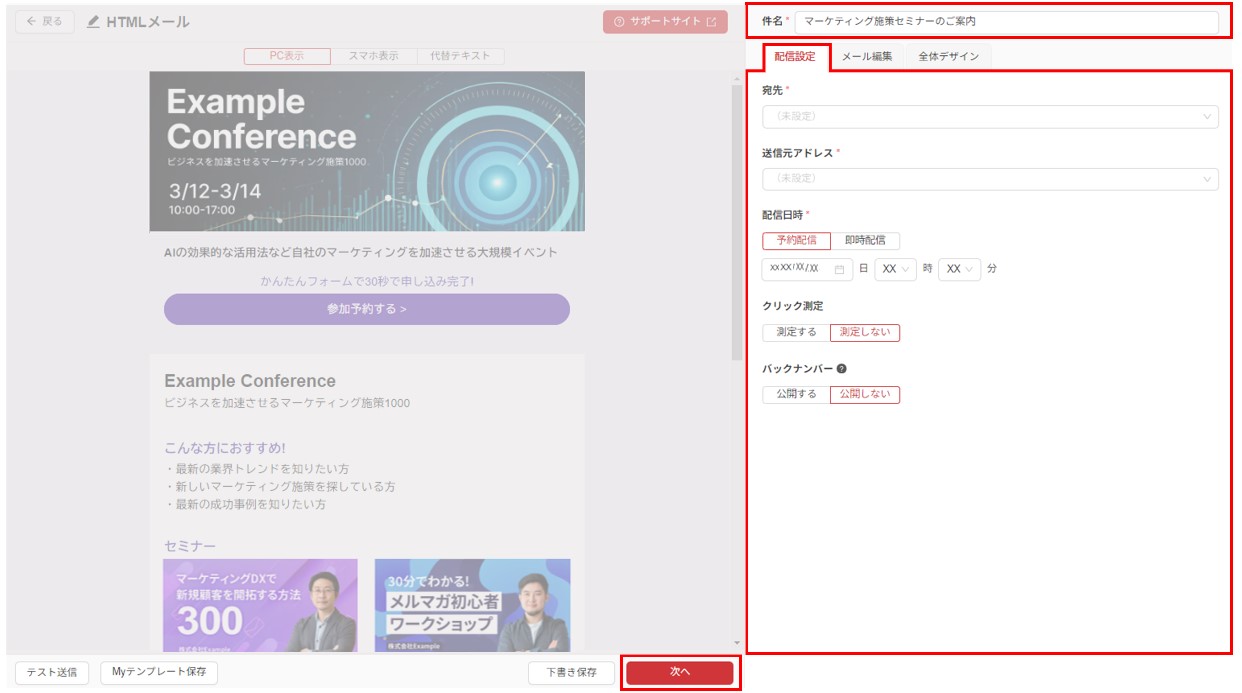
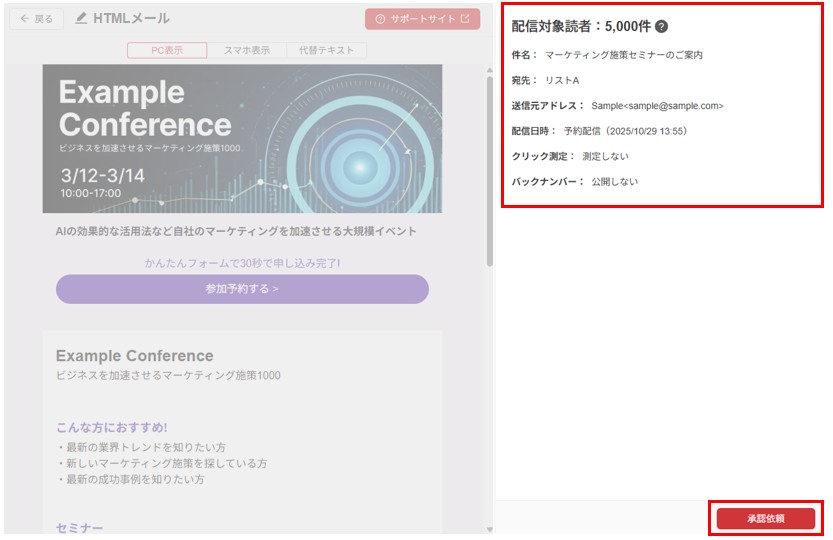
PC表示、もしくはスマホ表示の状態で「配信設定タブ」をクリックし、画面右側の各必須事項を入力してください。
| 件名 | 件名の入力欄です。差込みコードもご利用いただけます。 |
| 宛先 | 登録している読者全員に送りたい場合は「全登録者」を選択してください。 ※登録者のうち一部の読者に送りたい場合はリスト配信、 もしくはフィルタ配信で宛先グループを作成してください |
| 送信元アドレス | 送信元アドレスで設定したアドレスです。 |
| 配信日時 | 配信日時の設定欄です。 すぐに配信したい場合は「即時配信」を選択してください。 |
| クリック測定 | 本文内のURLがクリックされたかを測定する機能です。 「測定する」の状態で配信を行うと、配信履歴から測定結果が確認出来ます。 |
| バックナンバー | 配信したメールをWebページ(バックナンバー)として公開出来ます。 配信後も配信履歴から変更可能な設定のため初回は「公開しない」でOKです。 |
入力完了後は「次へ」をクリックしてください。

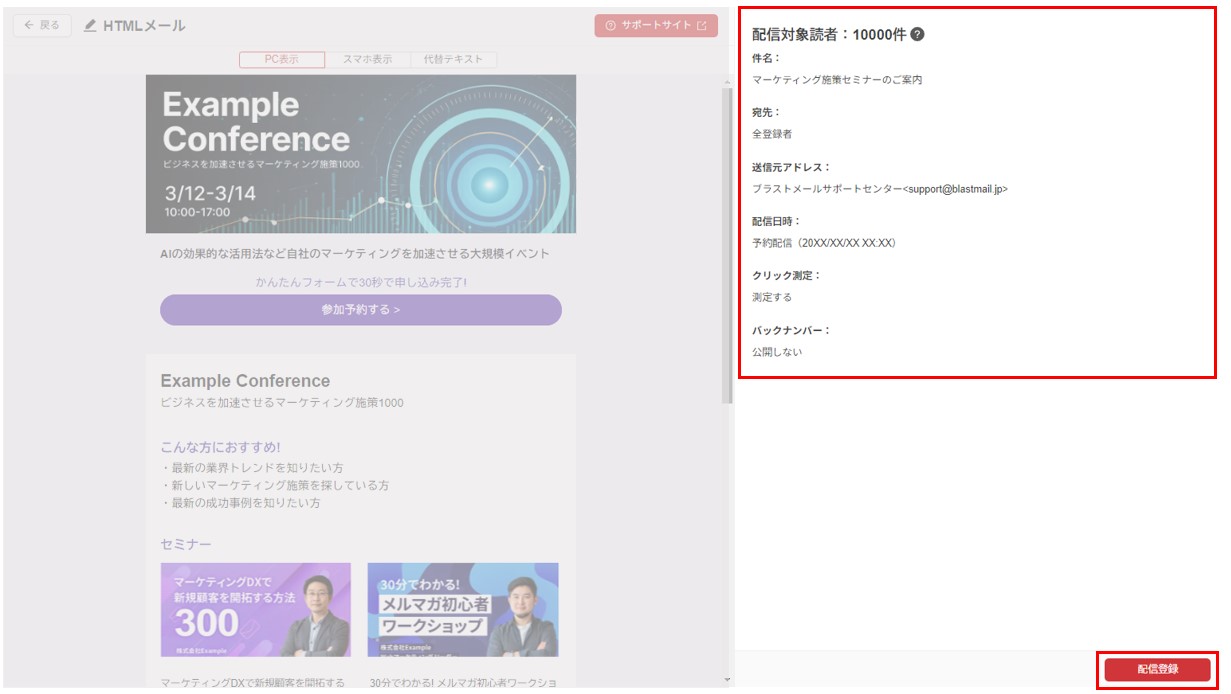
画面右側の設定内容を確認のうえ、問題なければ「配信登録」をクリックしてください。

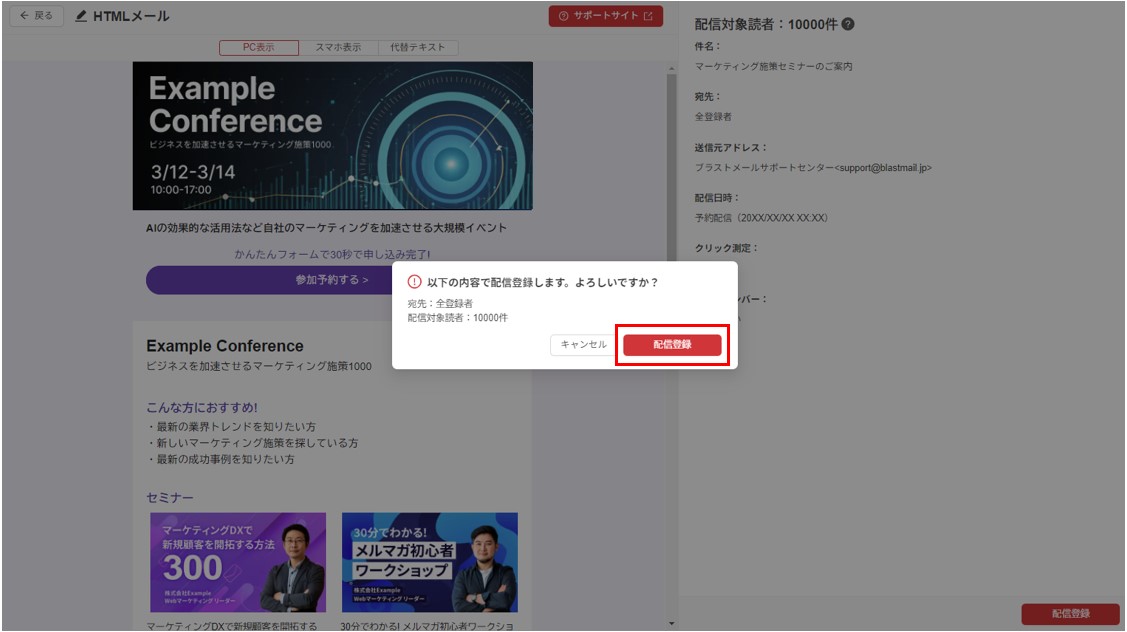
メッセージを確認し、「配信登録」をクリックして配信設定は完了です。
3-2-1 承認が必要なユーザーの場合

ユーザー管理機能で契約管理者から「承認が必要」と設定されているユーザーがメール配信する際は承認者の承認が必要です。
作成画面から「次へ」をクリック後、画面右側の設定内容を確認のうえ、問題なければ右下の「承認依頼」をクリックしてください。

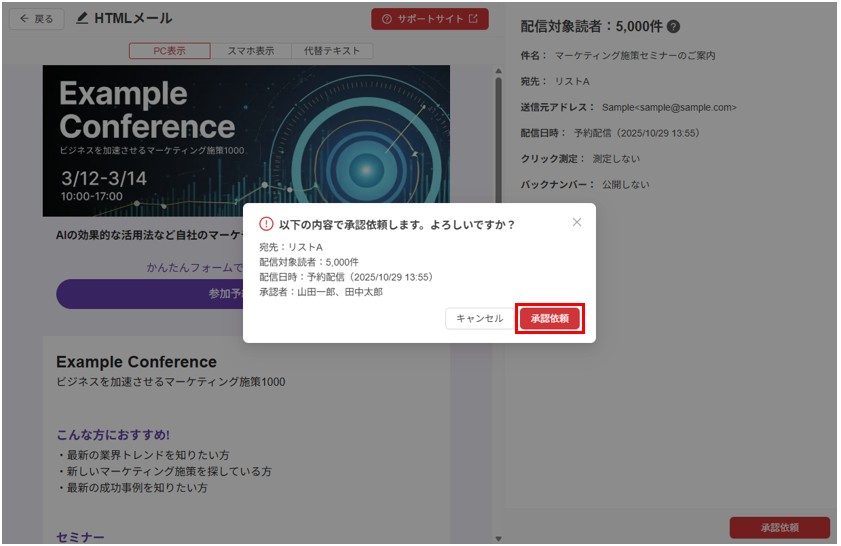
メッセージを確認し、「承認依頼」をクリックすると承認依頼が完了します。
承認依頼者と承認者には承認依頼があった旨がメールで通知されます。
承認依頼が完了したメールは承認待ちに移動します。
承認者からの承認完了後に予約一覧へ移動し予約時間、もしくは即時で配信されます。依頼者側での作業は不要です。
4 その他機能
4-1 Myテンプレート保存

作成画面左下の「Myテンプレート保存」をクリックすると、作成したメールがMyテンプレートとして保存されます。保存したテンプレートはMyテンプレートからご確認頂けます。
4-2 下書き保存

作成画面最下部の「下書き保存」をクリックすると、作成したメールが下書きに保存されます。
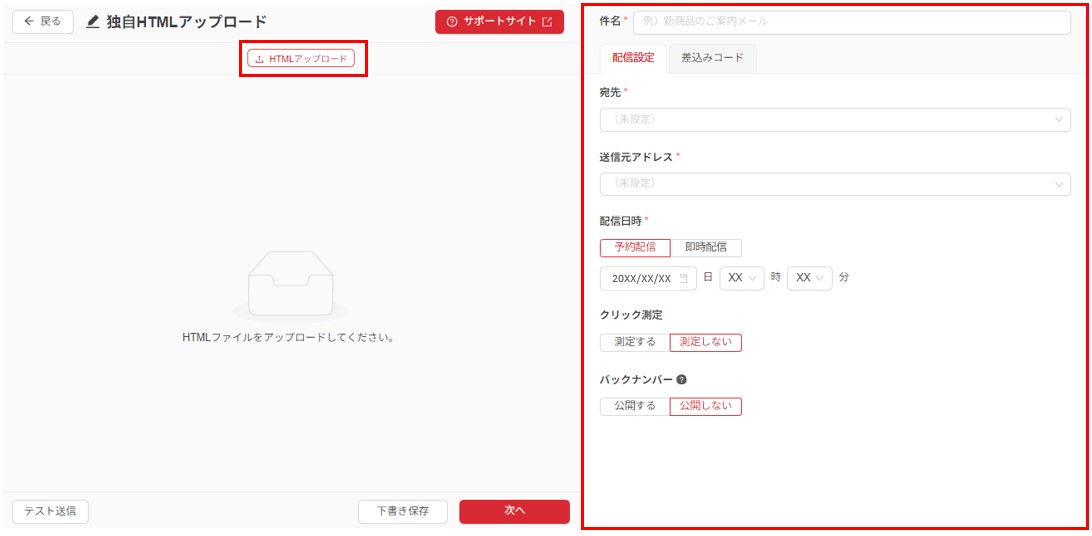
4-3 独自HTML

HTMLメールメニューをクリックし、画面右上の「独自HTMLをアップロード」をクリックすると、自作のHTMLファイルを配信することが出来ます。

「HTMLアップロード」からHTMLファイルを選択すると、HTMLファイルの内容が表示されます。HTML未対応の読者向けの本文を設定したい場合は代替テキストの入力欄に本文を入力してください。右側から件名や宛先等の必須事項を設定のうえ、配信設定を行ってください。
※HTMLファイルは70KB以内で作成してください
※独自HTMLではブラストメールのエディタでアップロードした画像は利用出来ません。別途お客様のサーバや外部ストレージなどへアップロード頂き、ファイルパス(絶対パス)を指定してください。
※本文 30,000文字以内
※ファイルを適用後、ソースコードの編集は行えません
5 画像登録容量上限の追加方法
StandardプランおよびProプランをご利用のお客様は「画像登録容量上限+50MB:月額2,000円(税別)」のオプション利用が可能です。
ご希望のお客様は下記必要事項を記載のうえサポートセンター(support@blastmail.jp)までご連絡ください。
■希望個数:
※+50MB=1個となります
■変更適用日:
メール受領日(受付時間内:当日からの適用、受付時間外:翌営業日からの適用)
※受付時間:平日10:00~17:00(土日祝除く)
関連コンテンツ
マニュアルコンテンツ
目的別ガイド
操作マニュアルでお悩みが解決しないときは